2014年05月17日
古巣の写真展に出かけました!
実は小生古巣の藤枝市町内のデジカメ同好会の会員でした! でも..写真の腕はからっきし(^_^;)
もっぱら掲示板の提供&管理でひたすら“縁の下”していました(^^♪
そんな爺でも 第四回目の写真展に招待して頂きました! 開催は5月15日~18日
もっぱら掲示板の提供&管理でひたすら“縁の下”していました(^^♪
そんな爺でも 第四回目の写真展に招待して頂きました! 開催は5月15日~18日

何しろ小生自身が出展したのは.. 第一回の写真展のみ.. ゆえあって富士へ引っ越して来てしまってからは
例会や撮影会に参加出来ず(^_^;) テーマは何でも良いから出せ出せと言われながら.. 休眠状態?
拙作ホームページに併設した 会員専用“平三掲示板”はここから管理出来るので引き続き運用しています。
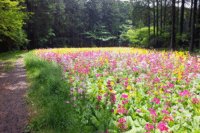
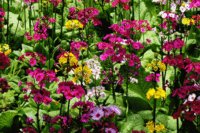
で、その第四回目の写真展.. 一番人気は..この作品.. お題は”宝石”です!
マクロな 水滴テーマは彼の18番! 課題を求めて..何処へでも出没するとても熱心な古参メンバーです。
何時の間にか..九州方面へも足を延ばされたりと、大変なつわものでも有ります!

もっともっと多くの写真を掲載したいところですが、諸々の事情でそうもいかず残念ですが・・(^^ゞ
さすがに.. 富士在住では、撮影会(撮影旅行会?)や定例会にもおいそれとは顔を出せず・・残念至極
それでも.. なにかと会員並みに配慮頂き..可愛がって頂いております・・
残念ながら.. 今回も出展無しで.. 拝見するだけでした(^_^;)
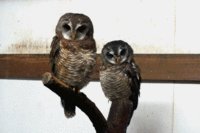
そういえば..彼のこの写真!この日 5月15日のローカル新聞 朝刊に.. 特選? 掲載されていました!
それでも.. なにかと会員並みに配慮頂き..可愛がって頂いております・・
残念ながら.. 今回も出展無しで.. 拝見するだけでした(^_^;)
そういえば..彼のこの写真!この日 5月15日のローカル新聞 朝刊に.. 特選? 掲載されていました!

とかとか・・久しぶりに顔を合わせて..懐かしく写真談義に近況話..むんむんの楽しい写真展でした!
開催スタッフ会員の皆さまのご努力に..感謝感謝です(@^^)/~~~
開催スタッフ会員の皆さまのご努力に..感謝感謝です(@^^)/~~~
※蛇足ですが、このページの様にサムネイル画像の表示サイズを 320ピクセル等 100ピクセルを越えて
設定すると..そのままではサムネイル“画像がボケてしまって とても ”見苦しくなるの”ですが、
簡単な編集で ボケを回避..クッキリさせる事が出来ます・・
編集方法をお入用の方は、コメントか左メニューの「メッセージを送る」から要求して下さい!(^^)!
設定すると..そのままではサムネイル“画像がボケてしまって とても ”見苦しくなるの”ですが、
簡単な編集で ボケを回避..クッキリさせる事が出来ます・・
編集方法をお入用の方は、コメントか左メニューの「メッセージを送る」から要求して下さい!(^^)!
※追記:佐野さまからコメント頂き、答えで 解決法を書いたので、本文にも編集方法を明記 致します!
理屈は後回しにして以下の手順で
1)挿入するオリジナル画像サイズを画像編集ソフトで800~1024Pix前後に調整してアップロードしておきます
2)編集画面の画像挿入で、サムネイル表示を選び、挿入後に編集画面に表示される“ニョロニョロ”(htmlタグ)
の文字列の中に、サムネイル画像を示す xxx-s.jpg (xxx はファイル名)と云う文字列が有りますから
その中の -s だけを削除します! これだけでサムネイル画像がクッキリします!
3)仕上げは..サムネイル画像サイズ width="100" を width="320" の様に希望する任意の数値(サイズ)
に書きかえれば、ボケ無し..クッキリ..大きめのクリッカブル:サムネイル画像の完成です(^_-)-☆
理屈は簡単 -s を削除すると、表示される画像ファイルが サムネイルから オリジナルに換わるからです!
結果:オリジナル画像のサイズを width="yyy"で指定したサイズに縮小表示するようになります・・
まんまでは、システムが自動生成した 100pix 程度の小さなサムネイルファイルを拡大して見せるから
ボケるのですが-sを削除しサムネイルファイルを使わない様にすればボケ問題は解決!です!(^^)!
勿論:新記事だけでなく、既存の記事でもニョロニョロを見直して-sを削除するだけでOK!..どうぞお試しあれ
理屈は後回しにして以下の手順で
1)挿入するオリジナル画像サイズを画像編集ソフトで800~1024Pix前後に調整してアップロードしておきます
2)編集画面の画像挿入で、サムネイル表示を選び、挿入後に編集画面に表示される“ニョロニョロ”(htmlタグ)
の文字列の中に、サムネイル画像を示す xxx-s.jpg (xxx はファイル名)と云う文字列が有りますから
その中の -s だけを削除します! これだけでサムネイル画像がクッキリします!
3)仕上げは..サムネイル画像サイズ width="100" を width="320" の様に希望する任意の数値(サイズ)
に書きかえれば、ボケ無し..クッキリ..大きめのクリッカブル:サムネイル画像の完成です(^_-)-☆
理屈は簡単 -s を削除すると、表示される画像ファイルが サムネイルから オリジナルに換わるからです!
結果:オリジナル画像のサイズを width="yyy"で指定したサイズに縮小表示するようになります・・
まんまでは、システムが自動生成した 100pix 程度の小さなサムネイルファイルを拡大して見せるから
ボケるのですが-sを削除しサムネイルファイルを使わない様にすればボケ問題は解決!です!(^^)!
勿論:新記事だけでなく、既存の記事でもニョロニョロを見直して-sを削除するだけでOK!..どうぞお試しあれ
Posted by Ansel at 15:19│Comments(4)
│からくり 日記
この記事へのコメント
こんにちは。
私も以前、サムネイル画像を大きく表示させておく方法をアップしたことがあるのですが、今回の編集方法というのは、これとは異なる方法でしょうか?参考までに。
http://semipro.i-ra.jp/e637003.html
私も以前、サムネイル画像を大きく表示させておく方法をアップしたことがあるのですが、今回の編集方法というのは、これとは異なる方法でしょうか?参考までに。
http://semipro.i-ra.jp/e637003.html
Posted by SemiPro(佐野進一) at 2014年05月17日 17:13
at 2014年05月17日 17:13
 at 2014年05月17日 17:13
at 2014年05月17日 17:13:佐野さま
お久しぶりです.. お元気ですか? 13日にニヤミス?3ヶ月検診で長泉に行ってきました!
さて、お尋ねの件ですが、記事を拝見しましたが、目的&手法が違うようですね..
小生の意図はサムネイル画像用の200Pix以上の大きめ「任意サイズ」のサムネイル画像を..
ボケずに.. くっきり表示させる方法です..
もちろん読み出されて拡大表示される画像はオリジナルサイズ通りに表示..ですが・・
佐野さまなら..即ご理解頂けると.. 思いますが(^^)
答えは簡単 :システムが作成したサムネイルファイル(例のxxx-s.jpg)を使わない方法!
換わりにUP済みのオリジナルファイルを縮小表示させるので、
大きめのサムネール用の画像ファイルを別途用意してUPする必要はありません、
具体的には -s を削除するだけです、200Pix以上の任意のサムネールサイズに設定しても
ボケたりしません!(^^)!
お久しぶりです.. お元気ですか? 13日にニヤミス?3ヶ月検診で長泉に行ってきました!
さて、お尋ねの件ですが、記事を拝見しましたが、目的&手法が違うようですね..
小生の意図はサムネイル画像用の200Pix以上の大きめ「任意サイズ」のサムネイル画像を..
ボケずに.. くっきり表示させる方法です..
もちろん読み出されて拡大表示される画像はオリジナルサイズ通りに表示..ですが・・
佐野さまなら..即ご理解頂けると.. 思いますが(^^)
答えは簡単 :システムが作成したサムネイルファイル(例のxxx-s.jpg)を使わない方法!
換わりにUP済みのオリジナルファイルを縮小表示させるので、
大きめのサムネール用の画像ファイルを別途用意してUPする必要はありません、
具体的には -s を削除するだけです、200Pix以上の任意のサムネールサイズに設定しても
ボケたりしません!(^^)!
Posted by あんせる at 2014年05月17日 18:21
at 2014年05月17日 18:21
 at 2014年05月17日 18:21
at 2014年05月17日 18:21何と!
盲点でした。大きい画像をアップしておけば表示用の小さい画像を用意する必要はなかったのですね。
たまたま思いついた手法を得意気に使っていて、簡単な方法に気づきませんでした。
改めて記事にします。
盲点でした。大きい画像をアップしておけば表示用の小さい画像を用意する必要はなかったのですね。
たまたま思いついた手法を得意気に使っていて、簡単な方法に気づきませんでした。
改めて記事にします。
Posted by SemiPro(佐野進一) at 2014年05月17日 21:44
at 2014年05月17日 21:44
 at 2014年05月17日 21:44
at 2014年05月17日 21:44:佐野さま
だいぶ昔、eしずおかブログにお世話になり始めた頃.. 最初はサムネイル用ファイルを用意しましたが!
しげしげとタグを眺めていて.. 待てよ?..width=""で表示サイズを指定するなら..ソースがxxx-s.jpg
でも、オリジナルファイルでも、同じはずじゃないか?
と気が付いて.. 後はためしてがってん(^^♪.. と相なった次第です..
なおUP時に自動生成されるサムネイル用ファイル xxx-s.jpg のサイズはwidth=100pixの様です。
大きいオリジナルファイルの縮小作業で若干重くなりますが、云われなければ気付かないですね(^^♪
マニュアルにも無い様で、広く皆さまにアドバイスなさって下さい!少しでも編集の助けになれば幸いです。
だいぶ昔、eしずおかブログにお世話になり始めた頃.. 最初はサムネイル用ファイルを用意しましたが!
しげしげとタグを眺めていて.. 待てよ?..width=""で表示サイズを指定するなら..ソースがxxx-s.jpg
でも、オリジナルファイルでも、同じはずじゃないか?
と気が付いて.. 後はためしてがってん(^^♪.. と相なった次第です..
なおUP時に自動生成されるサムネイル用ファイル xxx-s.jpg のサイズはwidth=100pixの様です。
大きいオリジナルファイルの縮小作業で若干重くなりますが、云われなければ気付かないですね(^^♪
マニュアルにも無い様で、広く皆さまにアドバイスなさって下さい!少しでも編集の助けになれば幸いです。
Posted by あんせる at 2014年05月17日 23:07
at 2014年05月17日 23:07
 at 2014年05月17日 23:07
at 2014年05月17日 23:07